Как на своём сайте создать фирменную кнопку чата
Встретить на сайте мигающую кнопку с диалогами на красном фоне давно перестало быть ноу хау.

Verbox позволяет своим клиентам использовать кнопку чата не только как привлекающий внимание элемент сайта, но и неотъемлемую часть сайта, полностью соответствующую вашему дизайну и стилю.
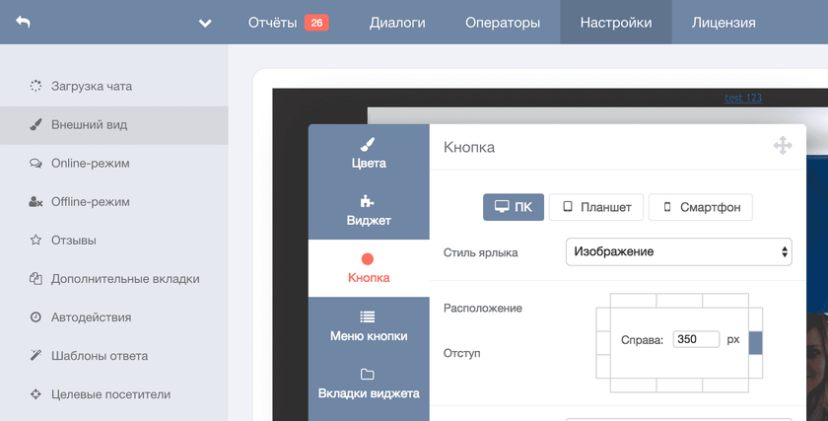
Настройки дизайна кнопки находятся в вашем личном кабинете в разделе Настройки — Внешний вид — Кнопка и Меню кнопки.
Приведём несколько примеров по созданию своей кнопки чата:
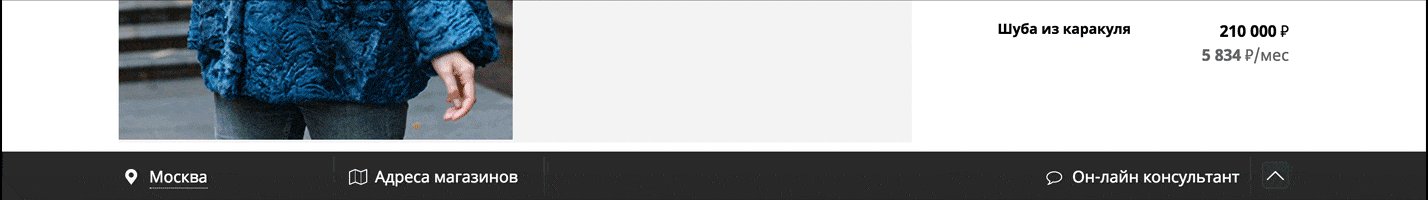
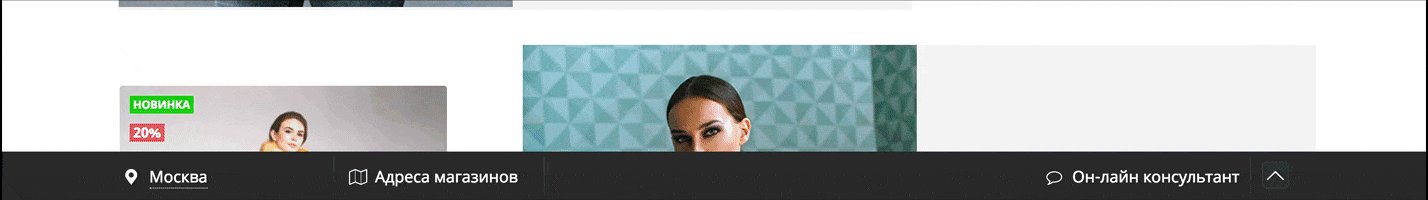
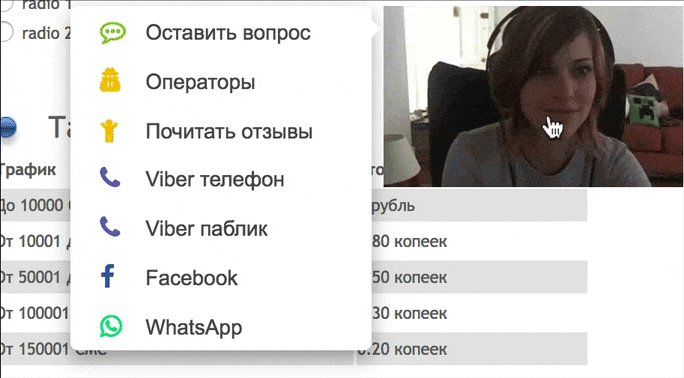
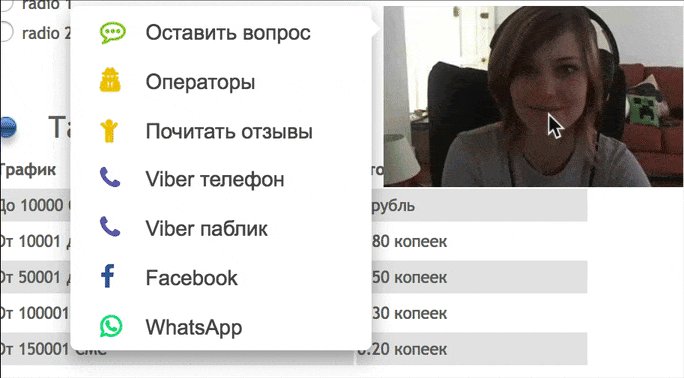
- кнопка чата в навигационной панели, рядом с ней могут быть расположены не менее важные для вас приложения и информация. Создаётся при помощи CSS

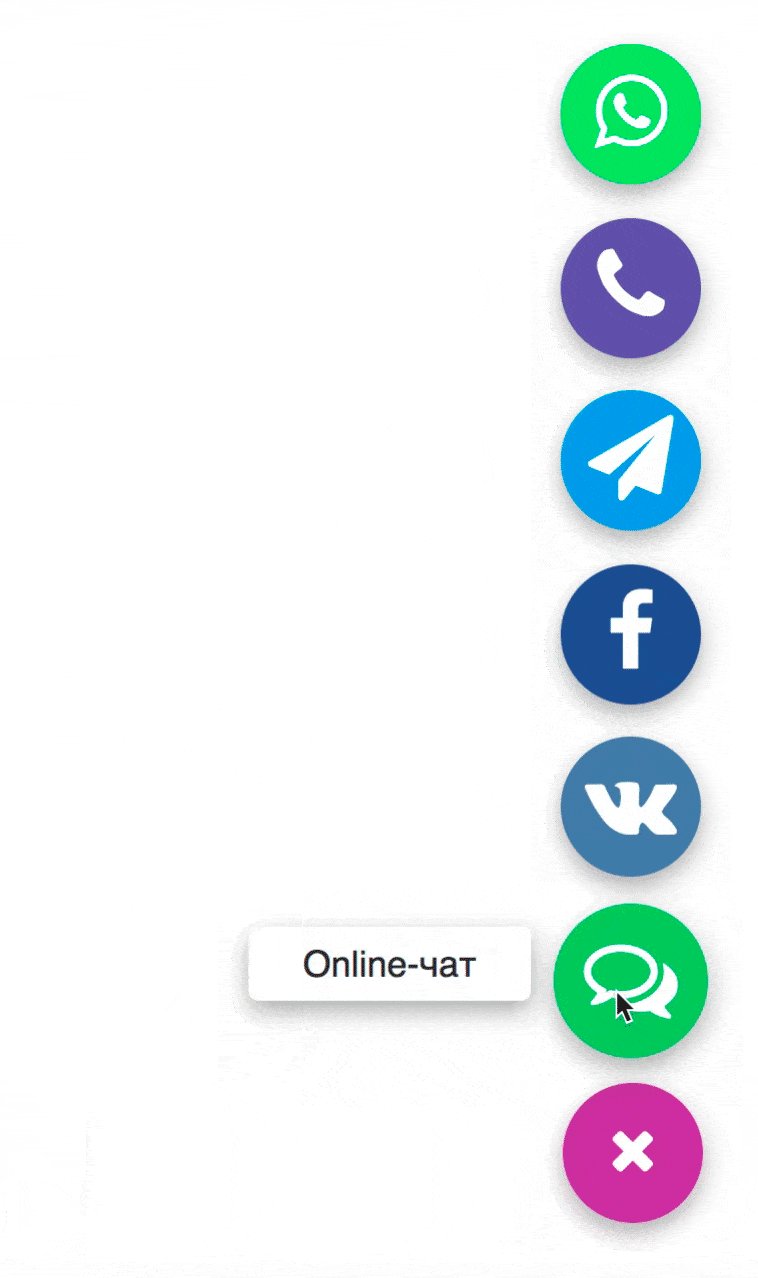
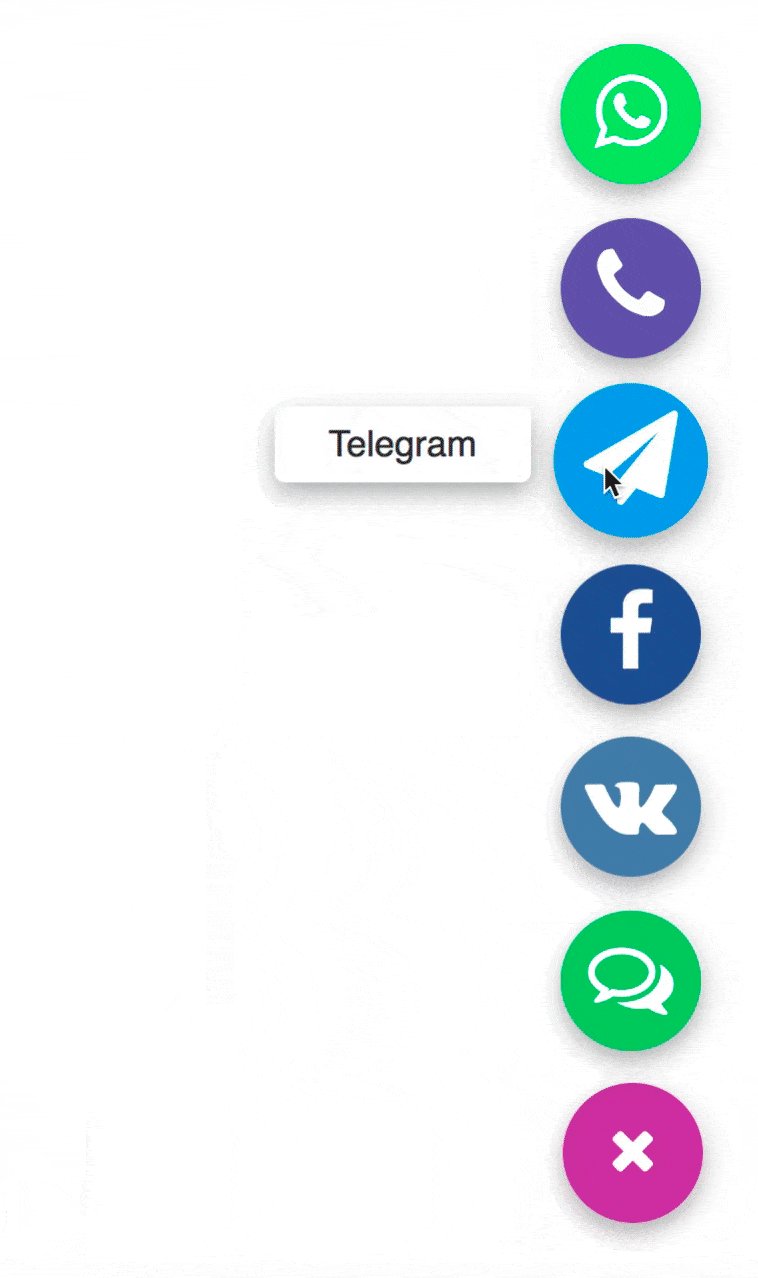
- вы можете использовать стандартное отображение кнопок, при этом выбрав подходящий вам цвет и форму

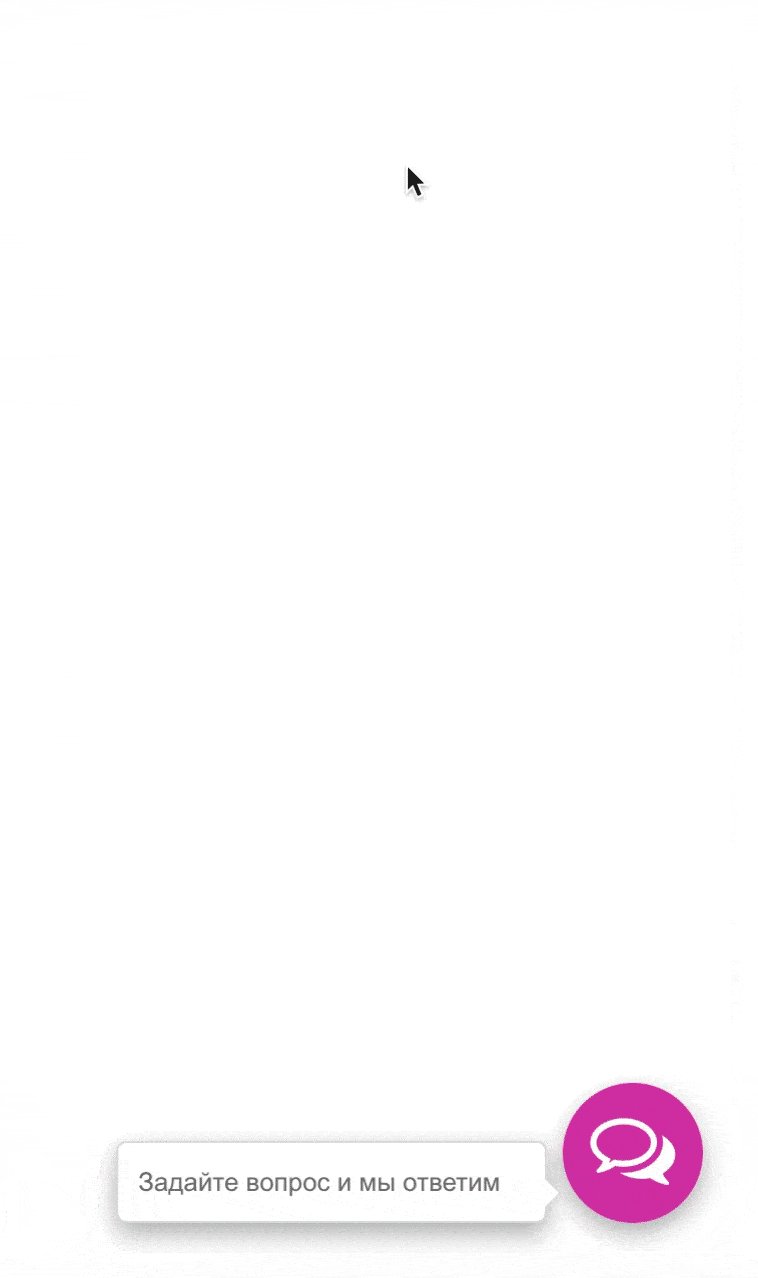
- анимированная кнопка чата, вы можете использовать любое изображение и gif анимацию.


- используйте свой фирменный стиль

Упомянутый сервис

Сервис поможет получить информацию о посетителе сайта и превратить его в клиента
Комментариев пока не было