Дайджест последних обновлений в конструкторе веб-форм FormDesigner
Добрый день.
Продолжаем с вами делиться последними доработками, которые появляются в конструкторе веб-форм, опросов, квизов и калькуляторов - FormDesigner.ru.
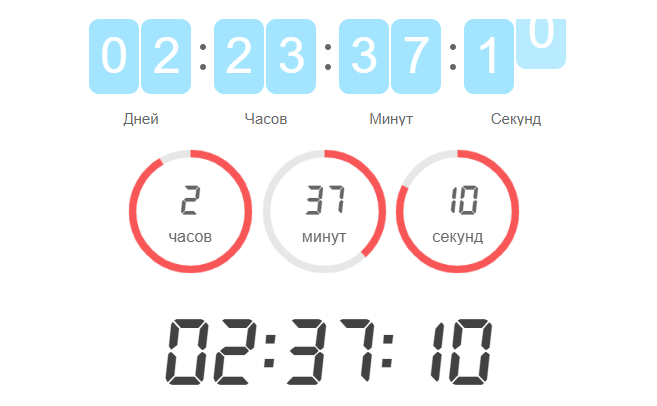
Тема оформления, размер и основные цвета таймера обратного отсчета
В прошлый раз мы рассказывали о том, что доработали элемент формы «Таймер» и добавили новые действия для таймера, которые срабатывают после завершении времени отсчета и возможность запускать таймер только на активной странице формы.

Мы решили не останавливаться на этом и пошли еще дальше. Теперь у вас есть возможность выбрать тему оформления, размер и настроить основные цвета таймера.
Названия кнопок в многостраничной форме
Также мы добавили возможность настраивать тексты для кнопок «Далее/Назад» для каждой страницы в многостраничной форме. Так как очень часто возникает необходимость переименовать кнопку «далее» или «назад» на определенных страницах формы. Кроме этого у нас есть отдельный элемент формы «Кнопка», который позволяет добавить кнопку для отправки или очистки формы в другое место на странице. Мы доработали его и теперь вы также можете вставлять кнопки «Дальше» или «Назад». Добавив такую кнопку на страницу, она автоматически исчезнет из нижнего блока с кнопками. Таким образом, вы легко сможете перенести кнопки в другое место на странице формы.
Платежный терминал. Новые возможности
Также изменения коснулись и модуля «Платежный терминал». Мы добавили возможность включить автоматический парсер курсов валют и настроить отдельные уведомления, после оплаты.
Элемент формы «Формула». Новые функции
Для элемента формы «Формула» добавили поддержку новых функций:
- min() - возвращает наименьшее из нескольких чисел
- max() - возвращает наибольшее из нескольких чисел
- medium() - возвращает среднее из нескольких чисел
- strlen() - возвращает количество символов в строке
Напомним, что кроме этих функций у нас можно еще использовать и такие:
- round() - возвращает число, округлённое к ближайшему целому
- ceil() - округляет число до ближайшего большего целого
- floor() - округляет число до ближайшего меньшего целого
- today() - возвращает количество секунд от текущей даты
- datetime() - возвращает количество секунд от текущей даты и времени
Запрет на повторное заполнение формы
Как Вы наверное знаете, в настройках формы можно было активировать запрет на повторное заполнение веб-формы. Такая блокировка работала:
- По Cookie
- По IP
- По Cookie и IP
Данная опция активно используется при организации онлайн-голосований, чтобы защититься от накруток. Пользователь один раз заполняет форму и при повторной отправке формы ему будет выводится ошибка, а форма не будет отправлена. Такая работа блокировки не всегда удобна. Иногда нужно ограничить повторное заполнение формы определенным интервалом времени и количеством заполнений. Например, форму можно отправить только один раз в сутки, а через сутки можно будет отправить еще раз и т.д. Таким образом в настройках формы в разделе «Защита», для опции «Повторное заполнение формы», мы добавили еще 2 настройки: лимит заявок и период блокировки.
На сегодня это все. Удачного дня!
Упомянутый сервис


Комментариев пока не было