Интернет-магазин с нуля: пошаговая инструкция

Интернет-магазин с нуля: пошаговая инструкция. Фото: из архива компании
Давайте разберемся, как создать свой интернет-магазин с использованием kvitly.
Сколько стоит создание интернет-магазина?
Стоимость создания интернет-магазина зависит от нескольких ключевых факторов: выбора платформы для разработки, команды, занимающейся проектом, нужного функционала и финансовых вложений. kvitly предлагает наиболее удобное решение: интегрированный конструктор сайтов с хостингом, возможностью подключения базовых расширений и системой управления заказами. Этот вариант доступен по цене от 299,00 ₽ в месяц.
После того как мы разобрались с теоретическими аспектами, переходим к практике. Создание и запуск интернет-магазина можно осуществить всего несколькими шагами. Время, необходимое для выполнения этих шагов, варьируется в зависимости от индивидуальных условий, но в среднем ориентируйтесь на 1-2 недели. В этот период входит процесс оформления сайта, его внутренняя настройка, подключение адреса и запуск рекламной кампании.
1. Выбор и покупка адреса
Ваш интернет-магазин получает свою уникальную идентичность через его веб-адрес, который можно назвать визитной карточкой. Это то, что пользователи вводят в поисковую строку для поиска вашего магазина. Доменное имя для сайта можно приобрести на различных регистраторах, таких как hb.by, hoster.by, reg.ru, hostinger.ru, nic.ru и другие. Стоимость доменного имени может изменяться в зависимости от выбранного региона. Важно тщательно выбирать адрес сайта. Чем более запоминающийся, простой и звучный он, тем лучше. При выборе латинских букв в доменном имени следует избегать многозначности, чтобы клиенты не путали буквы, например, C и S, V и W.
2. Регистрация
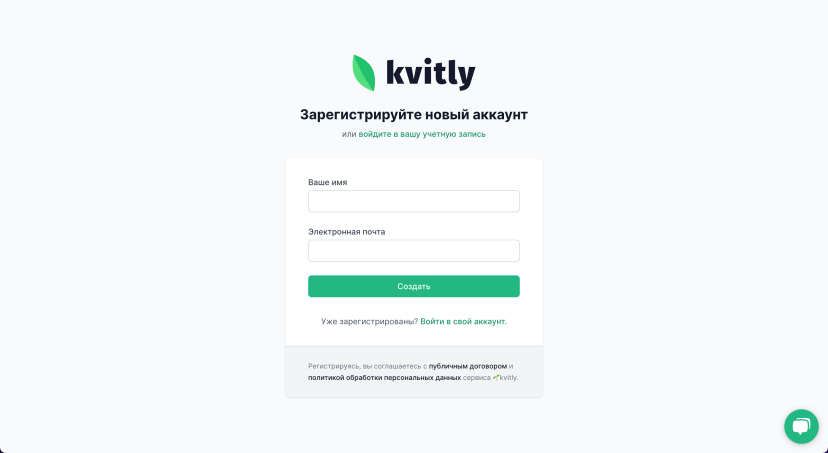
Готовы начать работу над магазином? Перейдите на сайт kvitly и нажмите на кнопку «Войти» или «Создать сайт». Укажите ваше имя и электронную почту. Она будет использоваться в качестве логина для входа в панель управления магазином.

3. Выбор шаблона
Вы можете сгенерировать страницу при помощи искусственного интеллекта, но учтите, что вас придется самостоятельно подключить к странице товары и корзину.
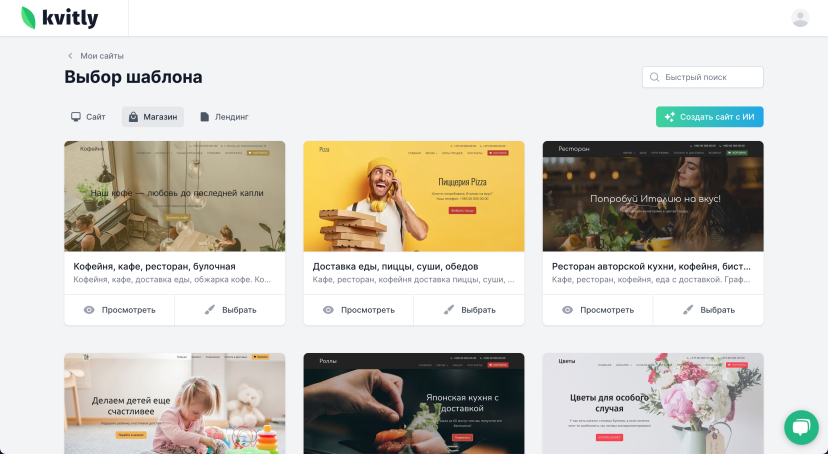
Более простым способом будет выбрать шаблон для магазина из нашей коллекции шаблонов. Для этого закройте окно с генерацией сайта и перейдите во вкладку «Магазин» и подберите наиболее подходящий вариант. Если вы не нашли магазин конкретно для вашего направления, не расстраивайтесь, выбирайте любой понравившийся по внешнему виду шаблон, вед его можно будет полностью изменить под свои нужды. Для просмотра шаблона нажмите на кнопку «Посмотреть», а для его выбора на «Выбрать». После выбора шаблона, начинается самое интересное, вы попадете в редактор!

4. Наполнение контентом
Будет отлично, если контент (тексты, изображения, описания товаров и так далее) для интернет-магазина вы подготовите заранее, но можно заняться этим и в процессе. Сделайте акцент на визуальное наполнение, позаботьтесь о качестве изображений. Помните, они должны весить до 5 Мб, чем больше вес фотографий, тем дольше загружается сайт.
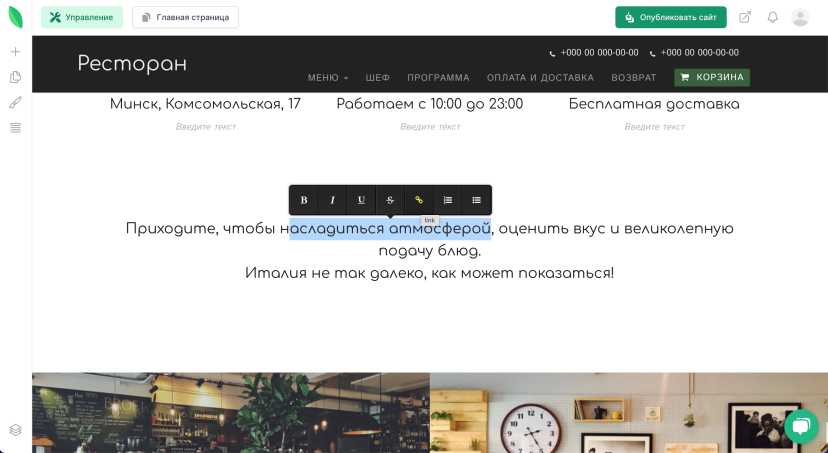
Продумав визуал, переходите к наполнению. Для добавления своего текста достаточно выделить имеющийся шаблонный, удалить его и ввести свой. Вы можете добавить ссылку к любому тексту на сайте. Для этого его необходимо выделить курсором мыши, затем в открывшейся панели с настройками нажать на значок двух звеньев цепочки и вставить ссылку в пустое поле.

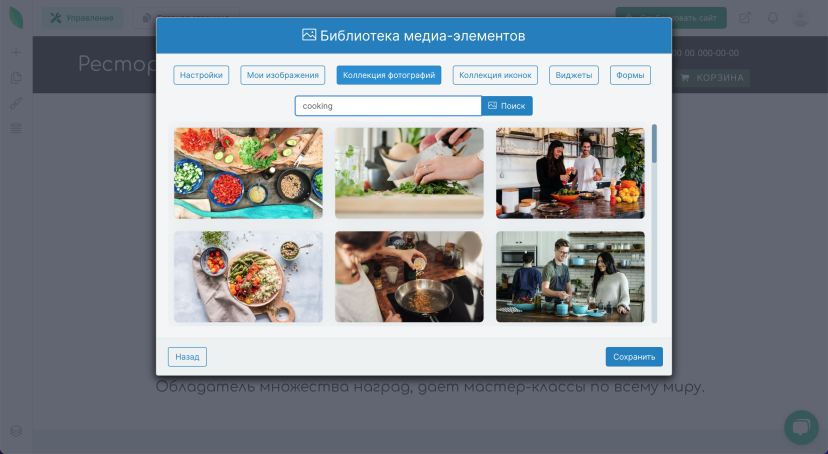
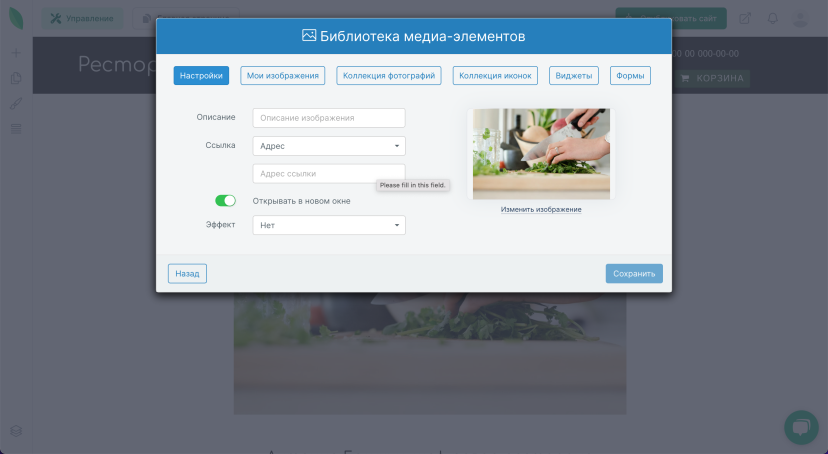
После того, как вы подготовили тексты, настало время изображений. Если хотите загрузить свою фотографию, нужно нажать на любое изображение в шаблоне, а затем загрузить в галерею свою картинку с компьютера и опубликовать сайт. Также вы можете воспользоваться галереей бесплатных изображений, для этого перейдите во вкладку «Коллекция фотографий» и введите запрос на английском языке. В настройках к картинке вы можете добавить ссылку. Для этого в поле «Ссылка» необходимо выбрать значение «Адрес», а ниже вставить ссылку.


5. Редактирование кнопок
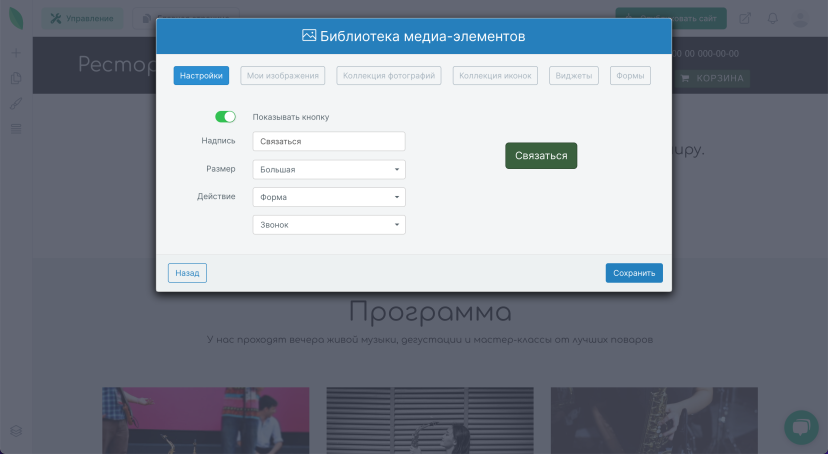
Кнопки в интернет-магазине играют ключевую роль, часто убеждая пользователя совершить покупку. Их дизайн требует особого внимания. Настройки кнопок доступны через редактор, достаточно кликнуть по кнопке. Здесь можно изменить текст, размеры и указать действие, происходящее при нажатии. Это может быть открытие формы для заполнения или переход по ссылке на социальные сети или другую страницу.

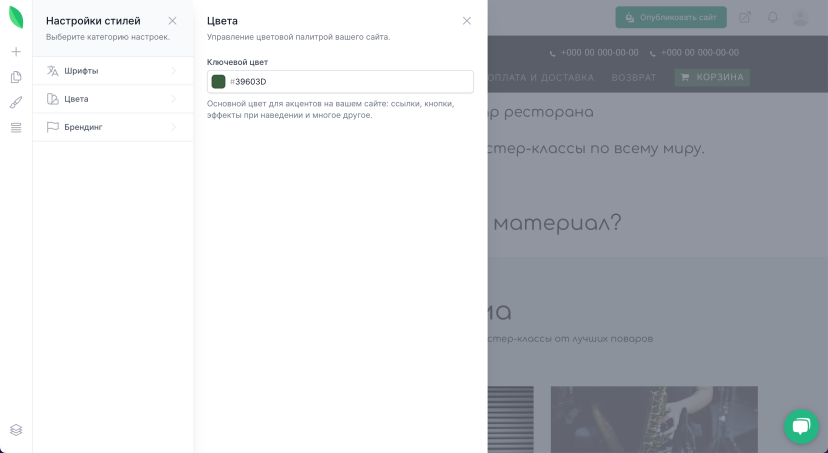
Цвет кнопок и корзины в верхнем меню, изменяется в разделе «Настройки стилей», в разделе «Цвета».

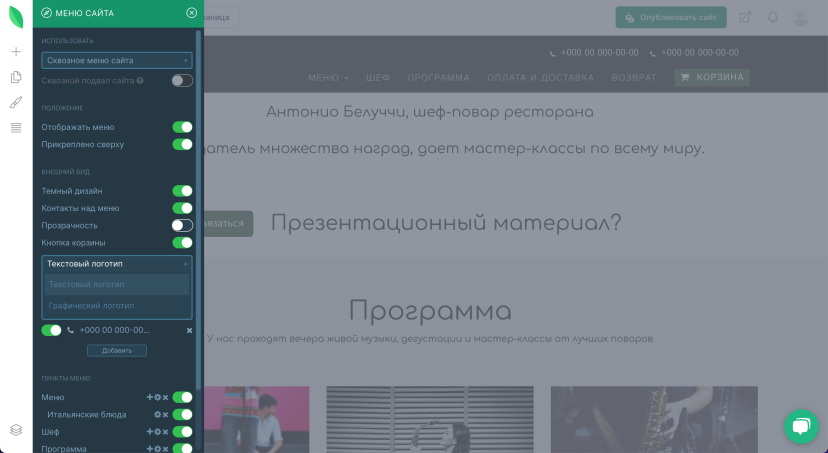
6. Логотип, меню и корзина для товаров
Важным элементом в магазине является логотип. Чтобы его добавить, перейдите в раздел «Настройка меню» и выберите «Графический логотип» или «Текстовый логотип». Затем отредактируйте текст или загрузите свое изображение.

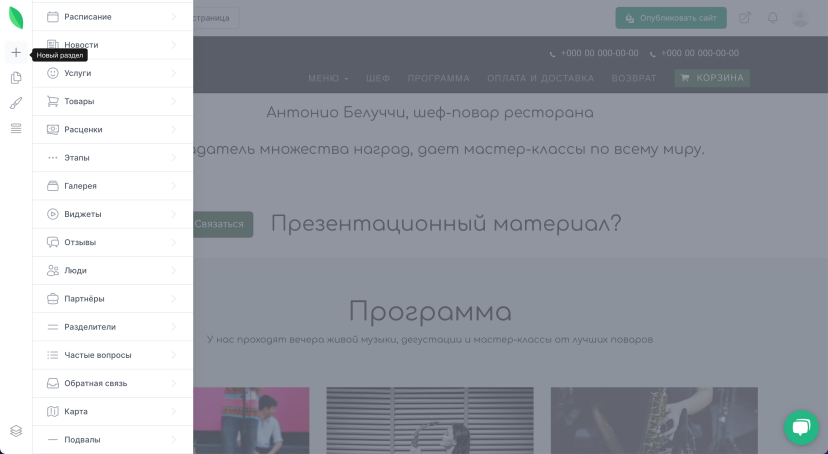
7. Новый раздел
Чтобы добавить новый раздел, нажмите на кнопку «Новый раздел», либо «Добавить раздел» в поле редактирования сайта после того раздела, где вы хотите разместить новый блок.

Выберите подходящую категорию и шаблон и нажмите на понравившийся вариант. После чего раздел добавится на сайт. Переместить раздел можно при помощи стрелок вверх и вниз в правом верхнем углу раздела.
Также можно добавить раздел при помощи нажатия на кнопку «+», которая отображается при наведении на разделы сайта.
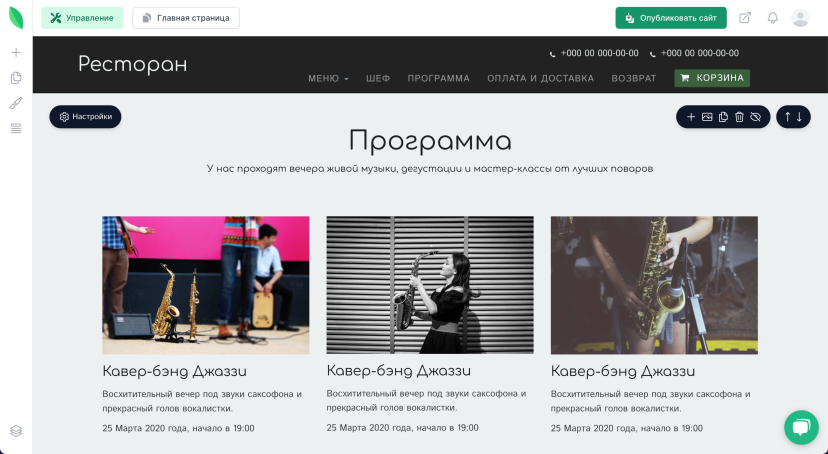
8. Настройка разделов
У каждого раздела существует свой набор настроек: фоновое изображение, копирование, выравнивание текста, изменение количества колонок и другие. Чтобы их открыть, нажмите на кнопку «Настройки» в левом верхнем углу раздела.

9. Оформление карточек товаров
Чтобы добавить новый товар, нажмите на кнопку Управление в меню настроек

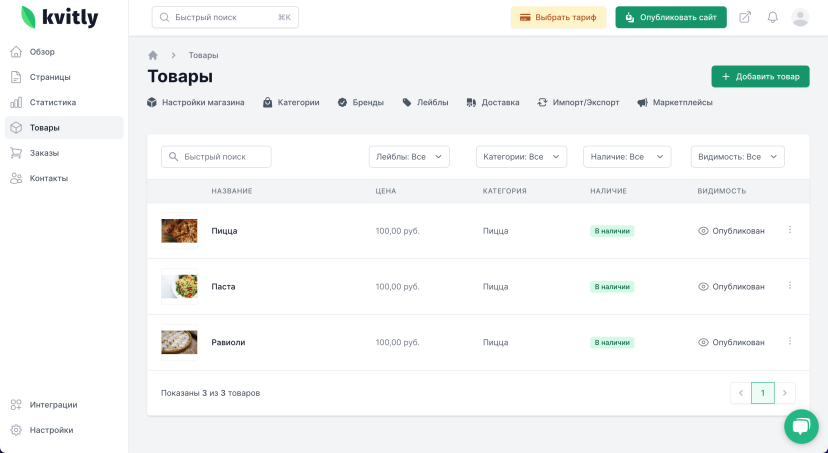
Затем перейдите в раздел «Товары»

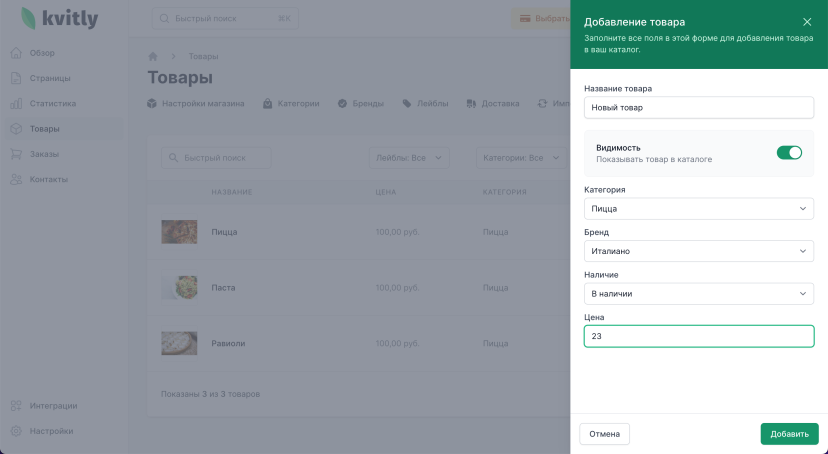
и нажмите на кнопку «Добавить товар».
Напишите название товара и его краткое описание. В полях «Категория» и «Бренд» выберите нужный вариант или задайте свой. Затем нажмите на кнопку «Добавить».

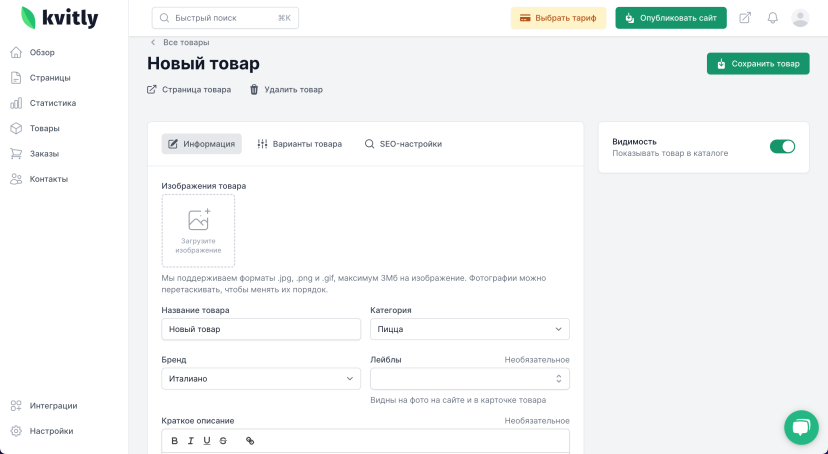
Товар появится в списке товаров. Вы можете открыть его и добавить более подробную информацию: загрузить фото, добавить подробное описание, добавить варианты товаров (цвет, размер и так далее).

10. Способы доставки, импорт и экспорт товаров
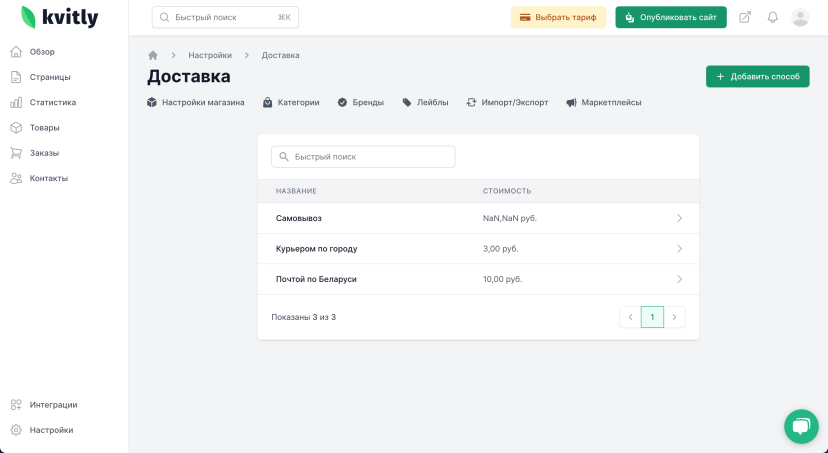
Чтобы настроить способы доставки, перейдите в раздел «Доставка»

В разделе «Доставка» вы можете изменить уже существующие способы доставки или добавить новые, а также настроить стоимость доставки в зависимости от суммы заказа.
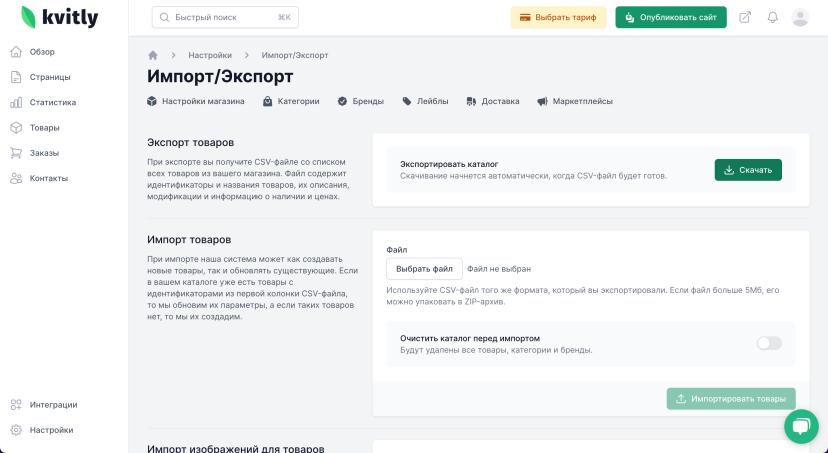
Если вам необходимо добавить сразу много товаров или отредактировать сразу все товары, будет полезно использовать функцию Импорта товаров в магазин через CSV-файл.
Чтобы получить файл для загрузки, перейдите в раздел «Импорт/экспорт» и нажмите на кнопку «Скачать».

Полученный файл можно открыть в Excel, либо в google документах, внести все необходимые товары, а затем снова загрузить в каталог.
11. Подключение своего адреса
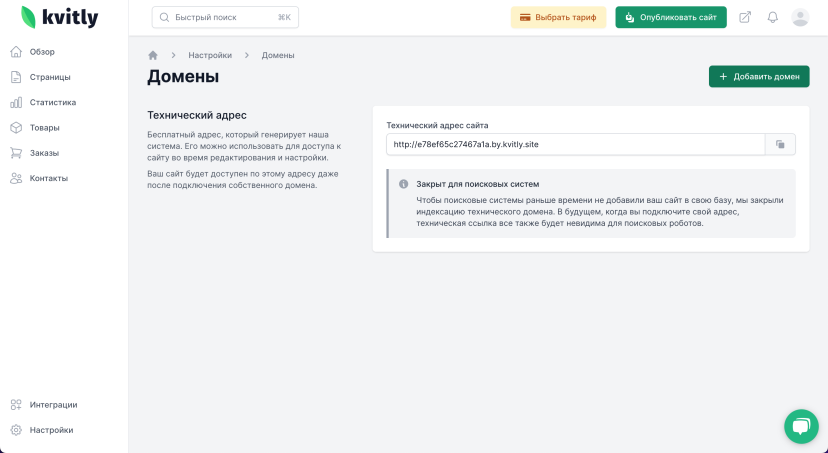
Чтобы подключить новый адрес, зайдите в раздел «Настройки», выберите раздел «Домены» и нажмите на кнопку «Добавить домен».

В меню выберите значение «У менять есть домен», введите адрес в пустое поле. Теперь доменное имя надо настроить. Это делается на сайте регистратора, у которого вы его приобрели. Подробная инструкция находится в панели управления.
12. Внутренняя настройка интернет-магазина
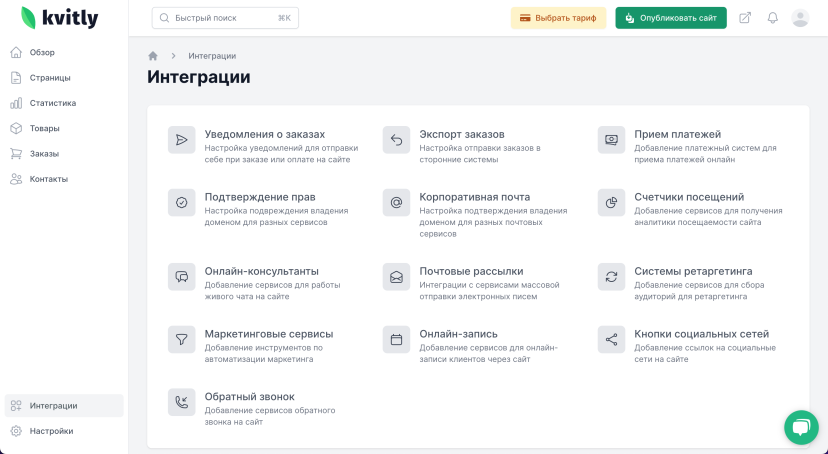
Теперь вы можете настроить интеграции. Чтобы их настроить, перейдите в раздел «Интеграции». У каждого расширения есть подробная инструкция по настройке и подключению в справочном центре. Рекомендуем начать с подтверждения прав на сайт в Яндекс и Google, это позволит поисковым системам быстрее узнать, что появился новый сайт, подключить счетчики посещений, кнопки социальных сетей или онлайн-консультант, добавить дополнительную почту для оповещений о заказах, а также настроить прием платежей.

13. Оплата подписки за размещение
Осталось оплатить подписку. В каждый тарифный плен входит: хостинг, возможность подключить домен, базовые расширения, редактор сайта и восхитительная поддержка.Чтобы выставить счет, перейдите в раздел «Выбрать тариф» и выберите наиболее подходящий вариант. Если не можете определиться, смело пишите на почту help@kvitly.comили в чат на сайте.

Оплатить тарифный план можно картой прямо на сайте или на расчетный счет. Вы можете оплатить годовую подписку, тогда стоимость в месяц будет дешевле. Или привязать карту и оплата подписки будет списываться ежемесячно автоматически. При необходимости, в будущем карту можно отвязать.
Примеры магазинов
https://linenandyou.by/ — мягкий льняной текстиль для уютного дома
https://biocom-shop.by/ — корма для животных
https://toykrama.by/ — магазин игрушек
https://anaminerals.by/ — минеральная косметика
https://vinails-shopix.by/ — товары для маникюра
https://fullen-polymer.by/ — ремонт авто-, мото- и бытового пластика
Заключение
Создание интернет-магазина немного более сложная задача по сравнению с обычным сайтом, особенно в контексте добавления карточек для каждого товара. Важно предварительно проверить работу форм обратной связи, функциональность корзины и уведомлений. Рекомендуется интегрировать онлайн-консультанта на сайт, чтобы всегда быть на связи с клиентами.
Помните, что красивый и функциональный дизайн, а также качественное обслуживание клиентов играют ключевую роль в достижении успеха.
Упомянутый сервис


3 комментария
Мне понравилось, что с помощью сервиса kvitly можно так быстро и легко создать свой интернет-магазин. С ним такая задача теперь не кажется сложной. Я уже открыл свой третий интернет-магазин! Спасибо!
Дмитрий Карпов, Ну хз, я не приветствую такой способ создания интернет-магазина. Меня не радует ограниченность возможностей, лучше самописный.
Дмитрий Карпов, Вы, конечно, молодец, что целых три интернет-магазина имеете. Меня тоже порадовала новость, что так можно легко создать интернет-магазин. Но вот как его в прибыль вывести для меня тоже вопрос.
Добавить комментарий